Overlays
Overlays allow you to add message dialogs, a footer, and a header to the page. An overlay is simply a separate page that is overlayed on the active page.
Conceptually, only one page can be active at a time, and you can make another page active by using the GOTO_PAGE() function. As a result of executing the GOTO_PAGE() function, the page whose name is passed to the function becomes the active page.
Multiple overlays added onto the active page are referred to as an overlay stack, because the ordering (i.e. the z-index) of the overlays controls how they are displayed on the active page. The active page is always behind its overlay stack.
An overlay can be pinned to a page, which means it stays present on the page whenever the page becomes active. Such an overlay is referred to as a pinned overlay and is used to add a footer or a header to a page.
Add an overlay to a page
To add an overlay to a page:
- Select the page to which you want to add an overlay.
- Right-click the page you want to use as an overlay.
Note that when a page is overlaid onto another page, you can display a specific page in the Outline panel:
- By clicking on a component that belongs to the page
- Or by clicking on the tab with the page name

Set up the page used as an overlay
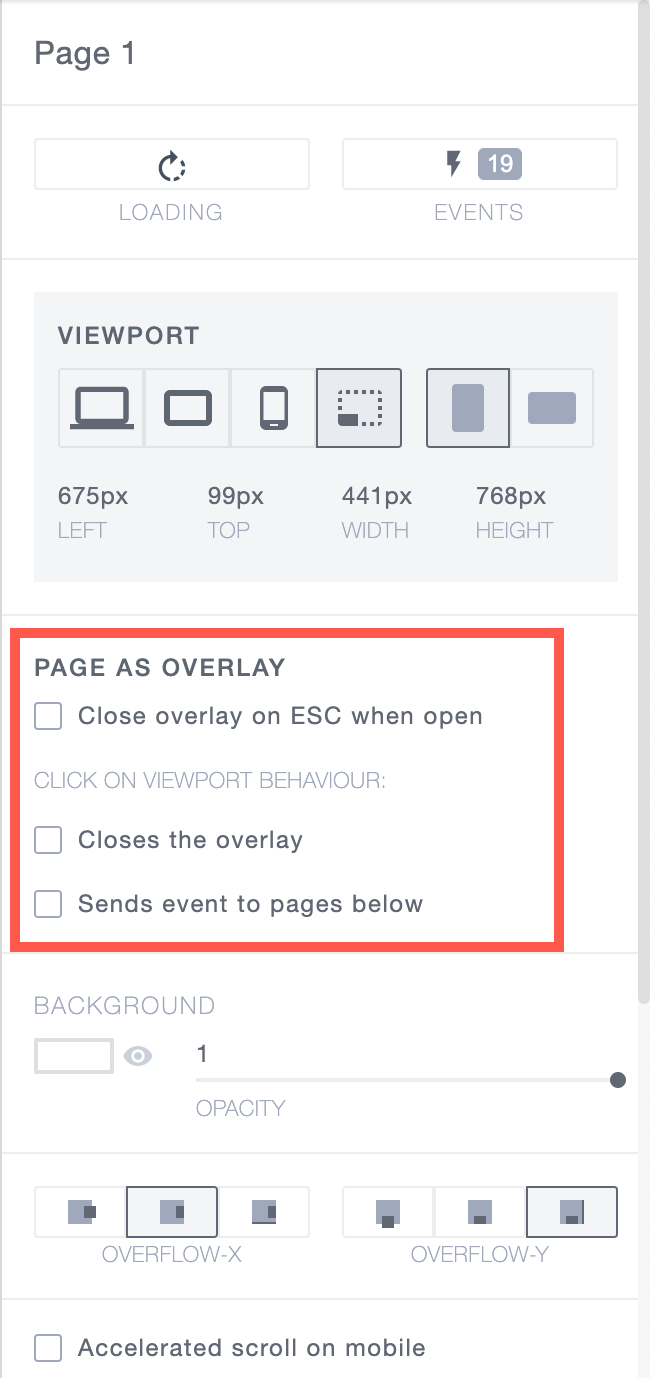
The following table describes the page properties that apply to overlays. These properties are the checkboxes under Page As Overlay in the page Properties panel:

Property | Description |
|---|---|
| Close overlay on ESC when open | When the overlay is shown, the end-user can close the overlay by pressing the ESC key |
| Closes the overlay | When the overlay is shown, the end-user can close the overlay by clicking anywhere on the active page |
| Sends event to pages below | When the overlay is shown, UI events initiated by the end-user are sent to the page below the overlay(for example, the end-user can click a button located on the page below the overlay) |