The Designer
Building Blocks of MINTDATA™
The MINTDATA™ interface is made up of three main blocks:
- Surface — This is where you create and manage the user interface (UI).
- Spreadsheet — This is where you define the behavior of your application.
- Flow Editor — This is where you define the data flow for your application.
From the main toolbar, you can show/hide the blocks and their panels as well as preview, publish your app, and navigate to Workspace.
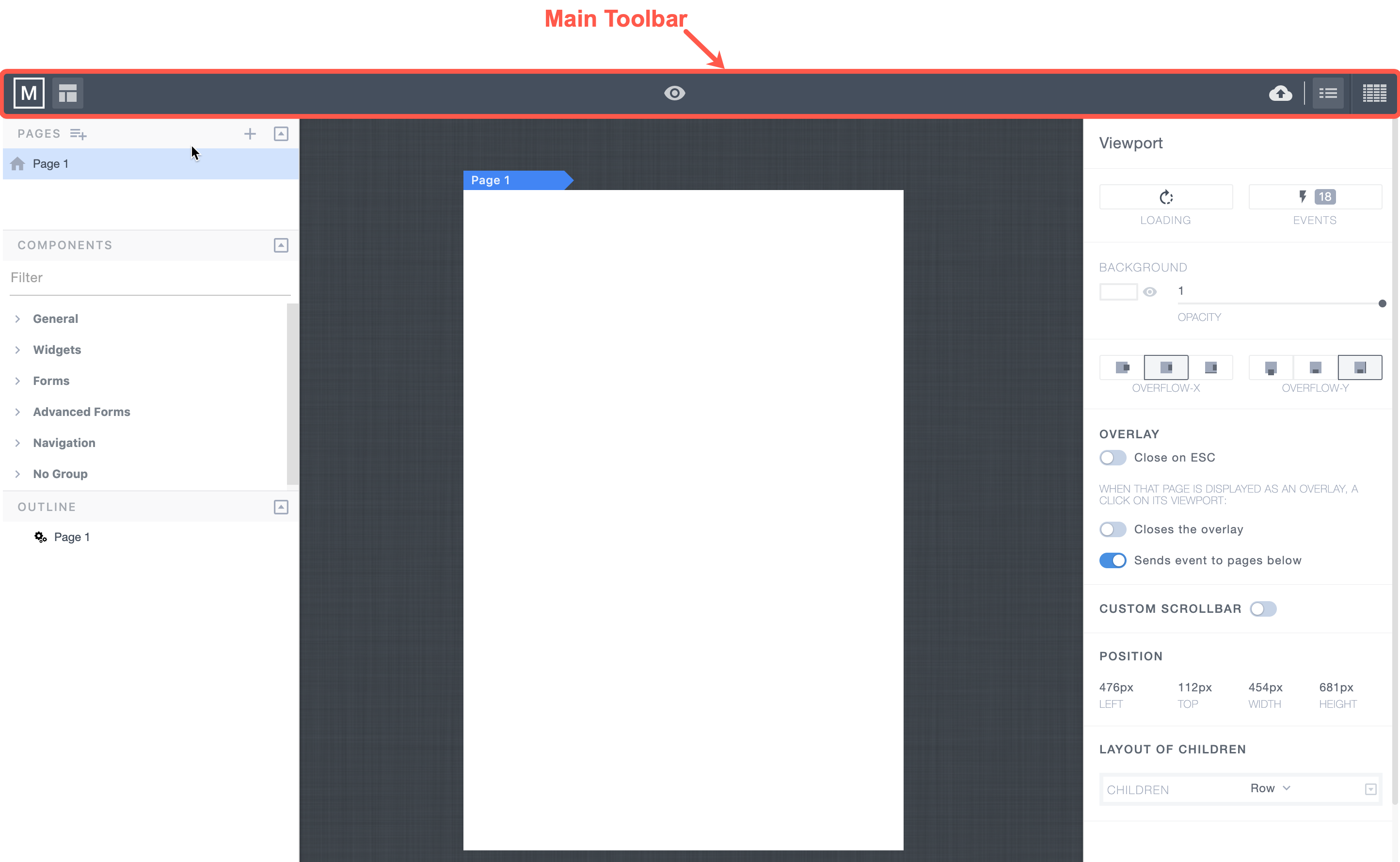
Main Toolbar

The main toolbar contains the following buttons:
| Button | Description |
|---|---|
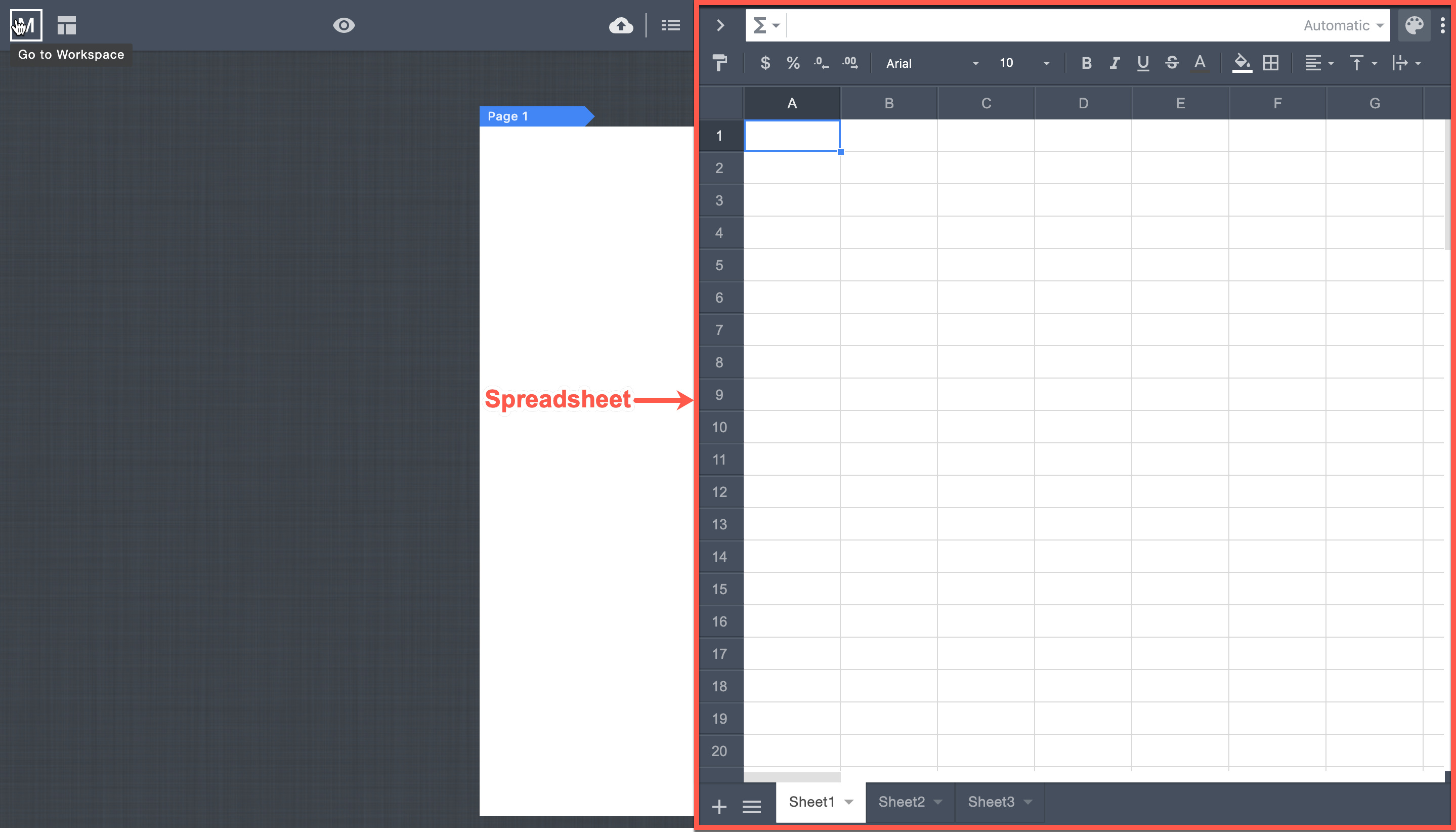
 | Go to Workspace |
 | Show/Hide the Outline panel |
 | Preview the application |
 | Publish the application |
 | Show/Hide the Properties panel |
 | Show/Hide the spreadsheet |
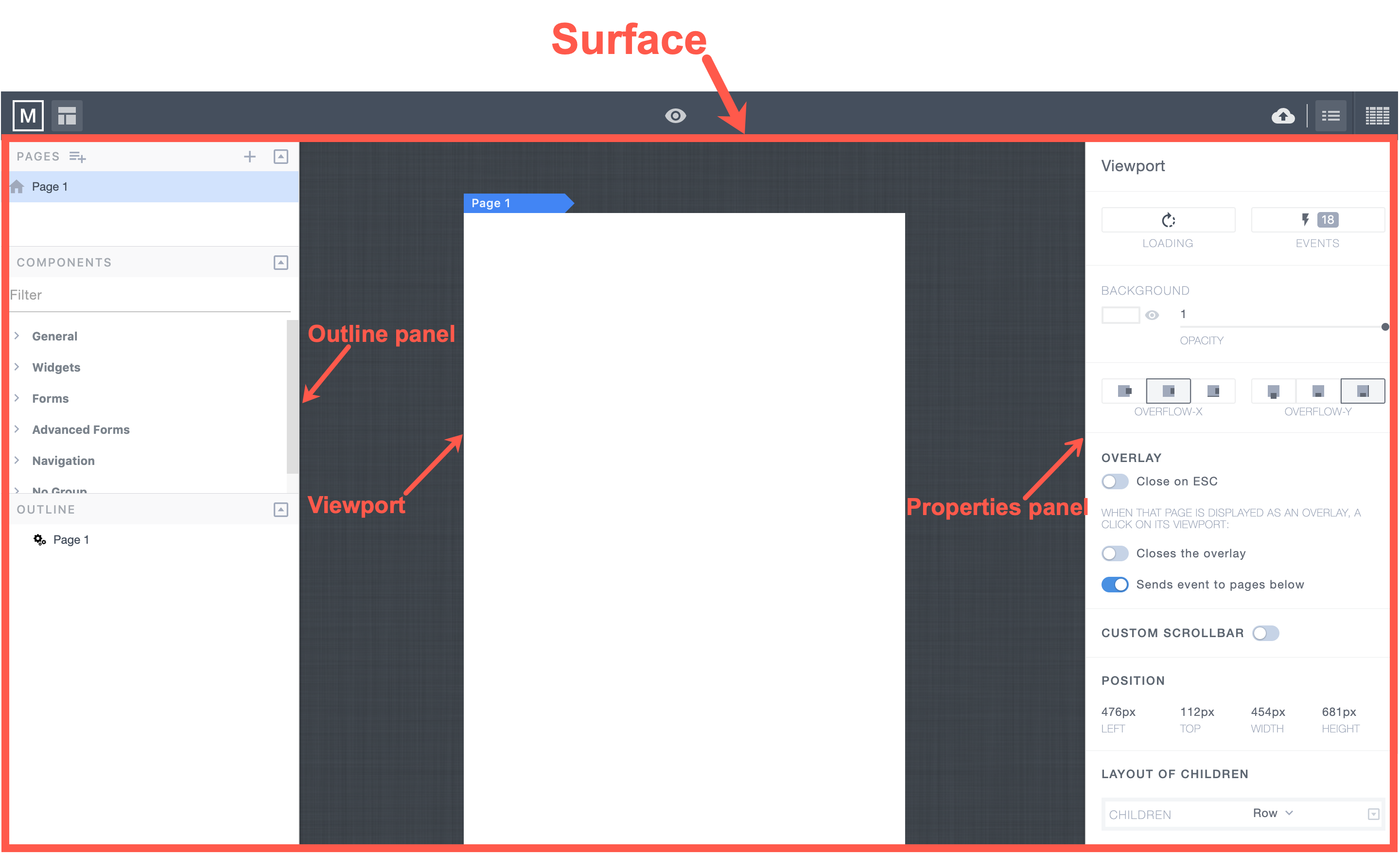
Surface

Surface contains the following panels:
- Outline panel - Where you can manage Pages, Outline, and Components.
- Viewport - Displays the visual part of your application.
- Properties panel - Where you set options such as Overlay, Position, Layout of Children elements.
Spreadsheet

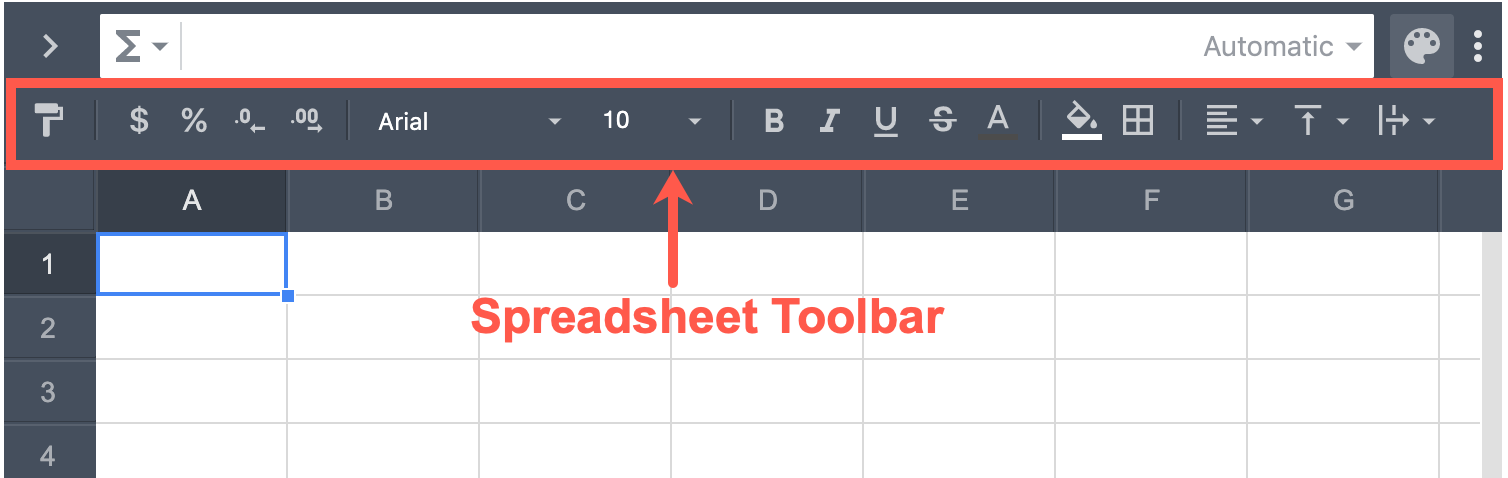
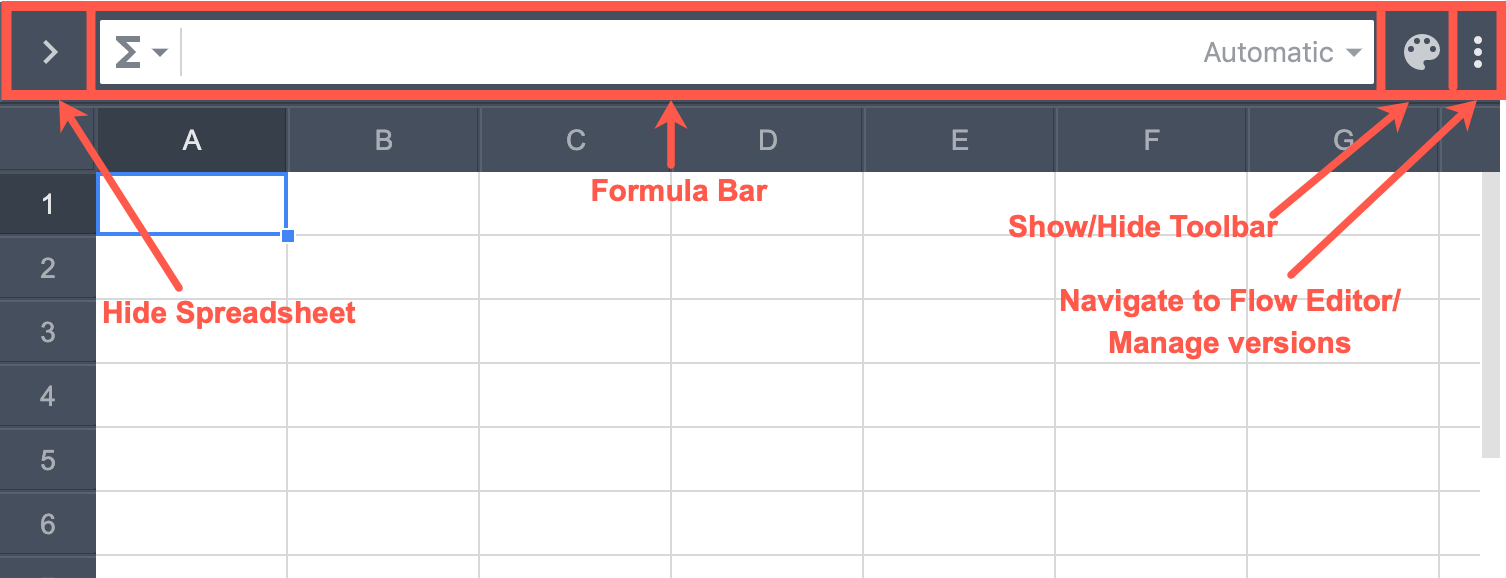
Spreadsheet Topbar

Spreadsheet Toolbar