Send GET requests
This section describes how to use GET requests in MINTDATA™ with the help of a simple app that displays names and photos of people.

Steps to create a simple app with a GET request
1. Prepare a component group
First, prepare a component group for a single data slice:

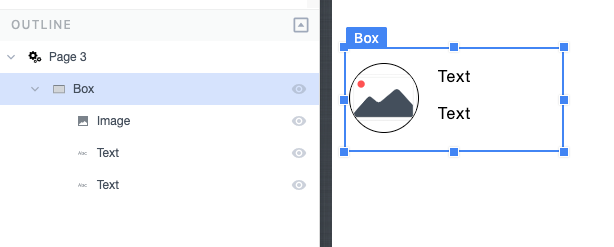
Add to the canvas the following components:
- A Text component for the name.
- An Image component for the photo.
- A Box as a container for the components.
Select the Text component, and then, in the Text properties panel, above Drag & Drop, set the width to 100px and the height to 23px.
Alt-drag the Text component to duplicate it.
Select the Image component, and then, in the Text properties panel, above Drag & Drop, set the width to 70px and the height to 70px.
Set the image Radius to 50%.
Select the Box component and set its width and height to 220px and 105px, respectively.
On the canvas, move the components into the Box component and arrange them as you find suitable.
From the outline, move the Text and Image components into the Box component to group them.
2. Fetch data with GET() function
Now use the GET() function to fetch some data:

In an empty cell, use the following formula to send the GET request:
=GET("https://reqres.in/api/users?page=1")After a while, the API returns a response in the form of a JSON string, which MINTDATA™ automatically converts into a frame and saves in the cell. Make sure that the response contains valid data:
- With the cell selected, open the frame either by clicking on the left-part of the cell
 or by pressing Shift-Enter.
or by pressing Shift-Enter. - Inside the frame, select the nested frame under data, and open it like described in the step above.
- With the cell selected, open the frame either by clicking on the left-part of the cell
The nested spreadsheet that opens must contain a table that has the columns "id", "first_name", "last_name", and "avatar".
3. Create a repeated group
After you verified that the cell contains valid data, create a repeated group out of the parent Box component:

Select the Box component, and then on the Repeater tab, bind the Based On Spreadsheet property to the topmost cell of the id column, and then click
 to set the vertical direction for the bound range.
to set the vertical direction for the bound range.Adjust the gap between the instances as needed.
4. Bind the box's child component
After you created the repeated group, bind the box's child components:

In the outline, select the upper Text component and bind its text value to the topmost cell of the first_name column.
In the outline, select the lower Text component and bind its text value to the topmost cell of the last_name column.
In the outline, select the Image component and bind its Image property value to the topmost cell of the avatar column.
Because the parent box's repeated context is set to the vertical direction, the values in the columns first_name, last_name, and avatar define what is displayed in the corresponding instances.