Common Interaction Properties
Full list of common interaction properties.
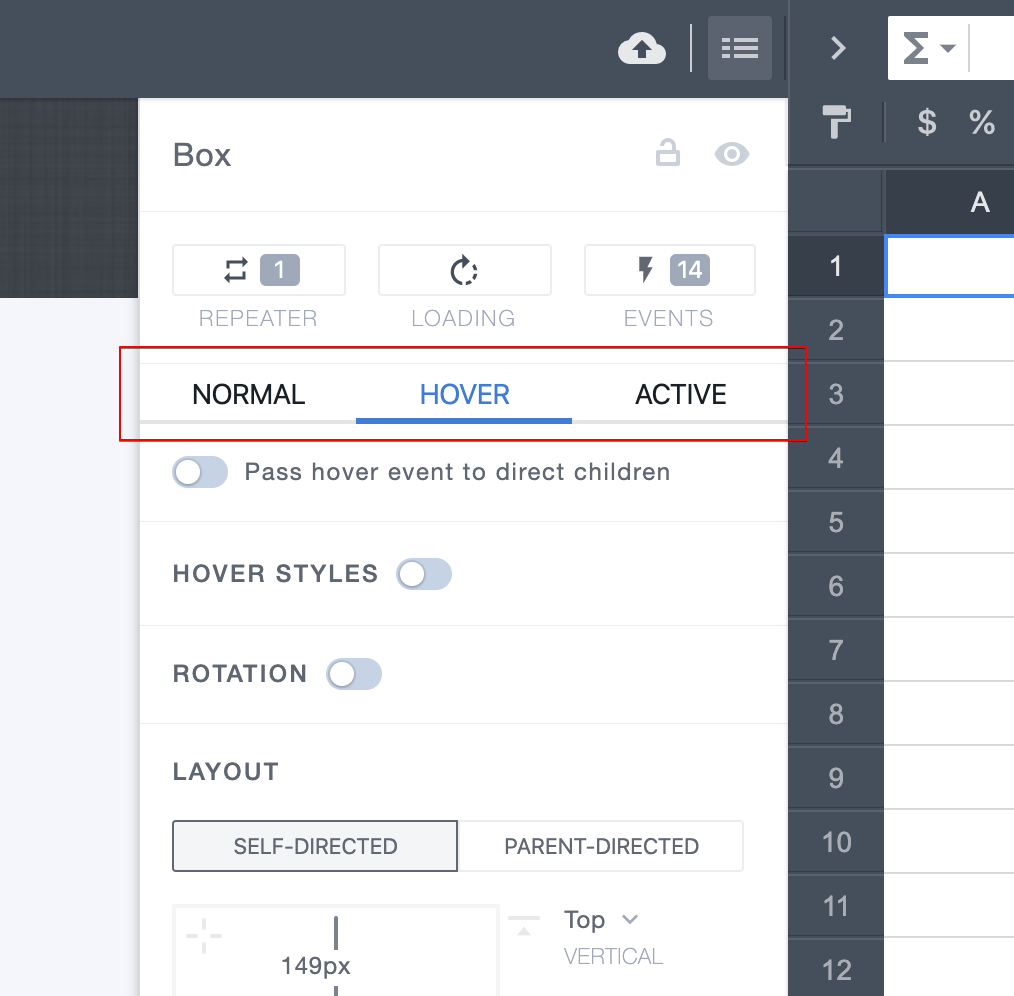
Hover and Active

Apply special styling to the component on hover, or on active (focused).
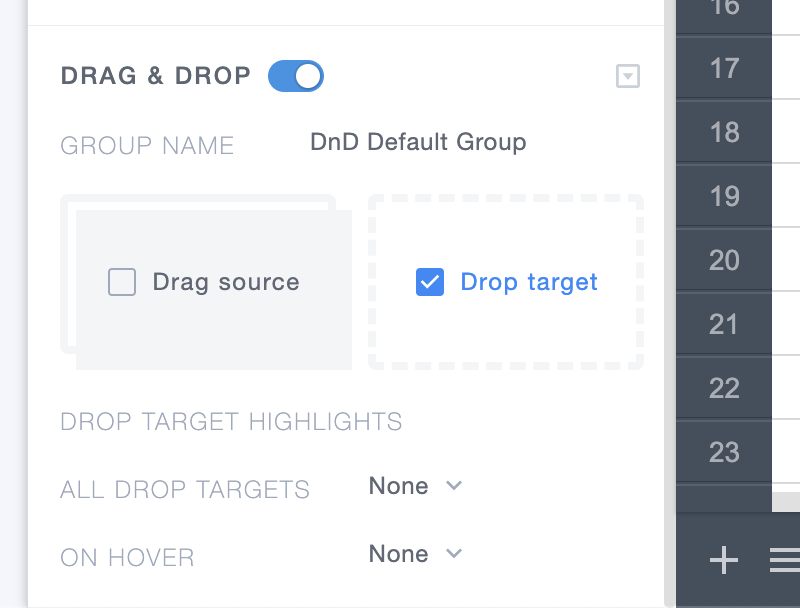
Drag & Drop

Set up the component's drag'n'drop options
- Drag Group Name
- Enable as Drag Source
- Enable as Drop Target
- Drop Target visual tuning: highlight, hover